BFF-服务于前端的后端
BFF-服务于前端的后端
前端演化史
Web 1.0
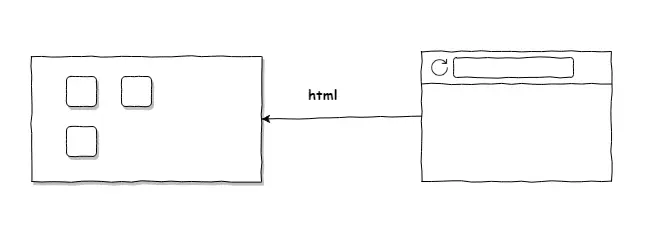
故事都得从long long ago说起,让我们先来回顾web 1.0,那时候的网站如下所示:
Web 1.0
第一代Web架构很简单,纯后端网页渲染;就是客户端每次向服务器请求都会返回一个特定的html页面,js都没啥大用场。我学生时代流行的JSP就属于这个范畴。后来上班了,发现厂里的操作更风骚,用的是string拼接html的动态渲染技术,当时极为震惊。
Web 2.0
时间又到了10年前,手机业务开始蓬勃发展;受限于网络传输,由后端反复送html到前端(后端渲染)的技术很难适应新的业务场景。
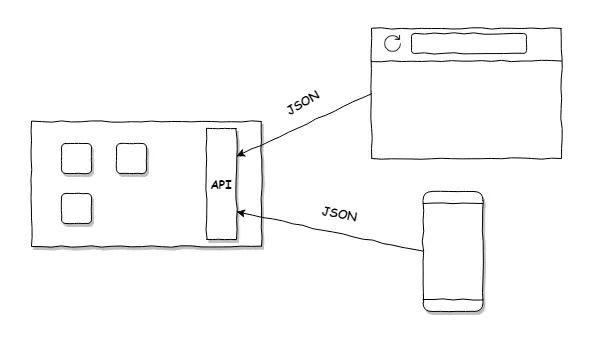
这时候聪明的小伙子们想到了将数据格式转化成JSON,并通过api调用提供给前端使用——前后端解耦。
Web 2.0
此后的变化是一系列的JS前端框架方兴未艾;得益于技术演进,前后端技术正式分离,Web交互空前丰富。
微服务时代
前端在剧烈演进,后端也悄然发生着变化:微服务、中台战略这类词汇充斥在各类技术架构中。
Micro-services
客户端与微服务交互成为了新的考量。应对微服务的方案很多:
-
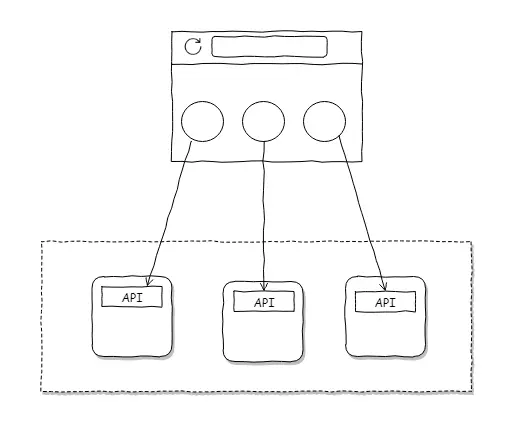
API Gateway
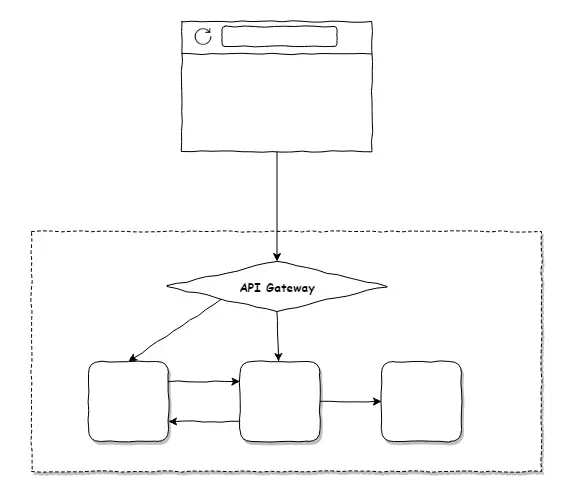
比较直观的方案就是利用api网关分发请求:
API Gateway
-
CORS
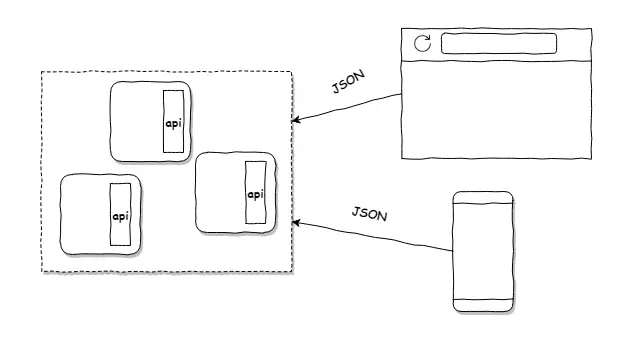
第二个想到的是前端跨域请求。前端分别向不同微服务发出请求,再将回调数据在Flux层处理后反映在DOM上。
CORS
上述两种方案,在业务权责上有明显偏重。怎么看出来呢?看数据的组装、聚合、裁剪放在哪一块就行了。
做过前端的小伙伴一般都能理解这一点:网页各个子模块的展示是很琐碎的:有时是一个单一字符串的显示,有时是多表联结的表单渲染。
方案一中,后端有时需要准备力度很细的数据返回,这个就要求前后端频繁沟通。而另一些场景,后端又需要构造各种级联表单,以致微服务之间调度频繁;而微服务的本质是清晰的界限上下文,因此在某些场景下这种设计会导致领域建模变得较为复杂。
再说一下方案二。前端分层和建模是最近比较流行的设计趋势,有一些流派甚至喊出了前端DDD,我也挺喜欢这种趋势的。说实在,后端编写接口挺麻烦的,不如提供一些粗粒度的api,交由前端酌情处理。只是传输负载可能会比较大;还有就是在多平台开发时,各平台需要重复组织数据,这就显得很冗余了。
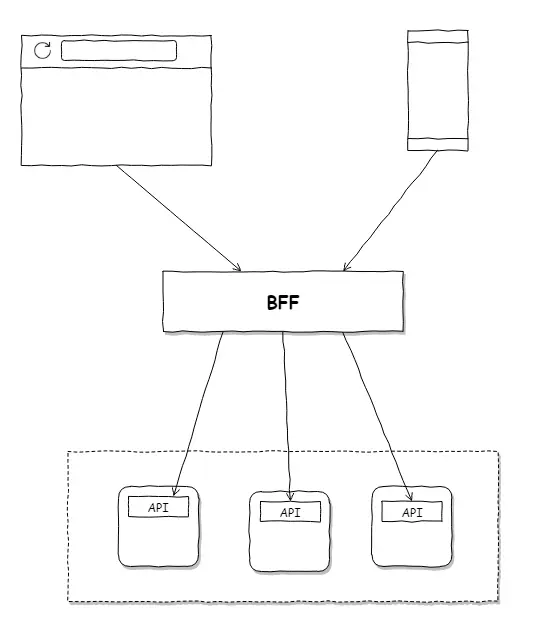
BFF
有没有更优雅的解决方式呢?嗯,不如将组装、聚合、裁剪这部分业务单独拎出来,组成一个叫Back-end for Front-end的中间层。
BFF
没有什么是加一个中间层解决不了的,如果有,就加两个…… ——鲁迅
BFF就是老生长谈的中间层概念,是上述一二方案的折衷解法。实现上没太大限制,就是一层nodejs,能做请求转发和数据转化即可。Nodejs既配合了前端技术栈,也更适应向微服务的并发请求。我自己的项目就是在Node上跑了一个Graphql的服务;也可以做成对前Restful、对后RPC的实现;还可以在BFF上加cache、鉴权等等操作,具体可以根据自身需求改造。
BFF优缺点
回顾完前端演化史,我们再来分析BFF利弊。
BFF作为中间层,优点是:
- 前后端彻底分离,即便是后期有微服务迁移,也不需改动前端代码
- 业务更向前靠拢,琐碎的api由前端开发自己决定,更适配前端框架
- BFF可以自开mock,插件也能生成API文档,相比后端单开这类服务要方便些吧
- 留给后端更清晰的服务边界,只需要提供粗粒度的接口即可
我自己的项目就直接把BFF+前端一齐从后端repo里分离出来,独立开发独立部署。尤其是在多应用场景里,BFF共享后端是很优雅的中台设计。
当然,BFF的缺点也很明显——增加了系统的复杂度,这会导致一系列的连锁反应
- 中间层转发会增加请求延迟。
- 需要保证端到端测试
- 必须随时准备好后端异常请求
- BFF分成会增加开发成本
说说我自己的经历吧。我们的项目是由两三个mono应用发展过来的,在大约一年时间里逐步完成了前后端分离、微服务、BFF分层等转型。本以为这一堆操作可以帮助开发人员将心力集中在更细节的业务范围,效率理应有所提升。但后期猛然发现,小朋友的开发方式是这样的:开frontend,开BFF,开各种后端,开local DB;在跨应用交互场景中,还得再开另一套front和BFF。直接吐血了——我已经为他们准备好各层单开的方式了……
我反复思索了自己的问题:
- 系统分层了,但是人的职责并没有分层,反模式!违反了康威定律,三五个开发甚至该考虑服务合并了。
- 没有形成技术共识。我是一步步拆分系统过来的,但是那些和我一起经历过拆分的“元老”已经相继离职了,新来的小朋友很难体会当中的曲折。
所以说系统设计时还是要依据奥卡姆剃刀原则——若无必要,勿增实体。
小结
今天介绍了一个简单的系统设计知识——BFF。我们在回顾前端演变史后,应该可以感觉到,BFF是系统不断演进的结果;在采用BFF设计时,也应该正确地把握演进步调。个人的经验是,BFF比较适合放在系统重构阶段:比如采用绞杀者模式(strangler pattern)迁移系统(即在遗产代码外添加新功能做成微服务);BFF既可以扮演旧系统的代理,也可以为新功能提供新形式的接口。
题外话
最后还有一些妄语吧。大家也看到了BFF这类系统设计并不需要特别深邃的思索,技术实现上也没过多的限制;但真正采用时往往又是另一番景象。究其缘由还是人比系统更复杂。说来道去,开发团队中,若底层能反映问题,中层能上通下达,高层能及时调整,绝大多数所谓的高阶系统都是水到渠成的。不过组织上的事讳莫如深,毕竟不适合随意谈论。